‘멸종’이라는 단어는, ‘멸종’되어야 할 낱말이다. 모든 곳으로부터 어떤 존재가 사라는지는 것은, 어떤 곳에서도 모든 존재가 피해야 하는 재앙이다. 그리고 그럴만한 가능성이 있는 것이 있다면, 그것을 보존하고 지켜내려고 노력해야 한다. 멸종되었는지도 모른 채 살아가는 것들이 적지 않을 만큼, 어떤 이유로든 세상으로부터 존재가 사라지는 것들을 지키는 것은 중요한 일이다.
수많은 소수민족의 언어를 지키는 것도 그래야 할 것 중에 하나다. ‘말’로서 언어도 지켜야 하고, ‘글’로서 언어도 지켜야 한다. 구글이 진행하고 있는 오픈소스 프로젝트인 노토(NOTO) 글꼴은, 소수 민족의 사라져가는 언어를 문자로 지키기 위한 노력이다. 적게는 수백 명에서 많게는 수십억 명의 사람들이 사용하는 언어를, 디지털 시대의 소통에 꼭 필요한 글꼴로 만드는 작업이다.
미국에서는 체로키 자치주(Cherokee Nation)에서 약 2만 명의 원주민이 노토 글꼴로 만들어진 언어로, 문자 메시지와 이메일을 주고받으며 살아간다. 아프리카나 아시아 대륙의 소수 민족이나 부족, 티벳에 사는 사람들, 캐나다 브리티시 컬럼비아의 토착어 등 다양한 언어들이, 노토로 새로운 옷을 입고 디지털 세상에서 소통의 도구로 활용되고 있다.
이러한 노토의 탄생과 성장에 담긴 이야기가 구글 블로그에 공개됐다. 콘텐츠 전략가이자 머티리얼 디자이너인 수잔나 자라이스키(Susanna Zaraysky)가 작성했으며, 노토라는 이름의 유래와 진행 과정, 그리고 이러한 프로젝트의 중요성에 대해 아래와 같이 설명했다. 아울러 노토 글꼴에 대해 몇 가지 알아야 할 것들과 사용 방법을 추가해 소개한다.
NO TOfu ; ‘두부가 아냐’에서 유래한 이름
문서를 작성하는 데 사용한 글꼴이 없고 그것을 대체할 수 있는 다른 문자도 없을 때, 문자가 깨지거나 두부 모양의 상자로 표시되는 경험은 누구나 종종 경험하는 일이다. 노토는 이럴 때 나타나는 처럼 생긴 두부 모양의 상자를 제거한다는 의미인 노, 토푸(NO TOfu)에서 유래했다. 노토는 현재 800개 언어 이상을 지원하는 글꼴로, 멸종 위기에 처한 언어를 표현할 수 있는 가장 큰 글꼴이다.
노토 프로젝트는 매년 모든 유니코드 문자를 완벽하게 작동하는 글꼴로 100% 지원하는 것이 목표다. 이를 위해 구글은 멸종 위기 언어 프로젝트(Endangered Languages Project)와 유네스코(UNESCO)의 ICLT(International Conference Language Technologies for All)을 후원하고 있다. 이를 기반으로 노토 글꼴 프로젝트가 진행되고 있는 것이다.

멸종 위기에 처한 언어를 지키기 위한 '멸종 위기 언어 프로젝트'. 멸종 위기에 처한 전 세계 언어에 대한 다양한 정보가 공유되고 있다. (자료:ELP)
수잔나 자라이스키는 "2012년부터 시작된 노토 프로젝트는 최근에 깃허브(GitHub)의 노토글꼴 페이지(github.com/notofonts)를 업데이트했다. 새로운 홈은 스크립트 당 하나의 깃(git) 프로젝트로 구성되어 있어, 모든 소스는 UFO(Unified Font Object) 글꼴 소스나 .glyphs 형식을 사용할 수 있다. 누군가 구글 오픈 ‘폰트메이크(fontmake)'컴파일러를 사용하는 글꼴 소스를 업데이트하자마자, 새로운 주문형 빌드 시스템이 트리거 된다. 노토 글꼴은 더욱 진정한 오픈 소스가 된 것이다”라고 전했다.
또한 그는 "글꼴과 입력을 위한 키보드는 디지털 시대의 언어에 있어 중요한 요구 사항이지만 가장 중요한 것은 유니코드 지원이다. 글꼴을 사용하여 커뮤니티는 서면 문서를 디지털화하고, 문화 및 종교 텍스트를 온라인으로 게시하거나, 디지털 미디어로 자녀를 가르칠 수 있다. 글꼴은 사람들이 물리적으로 멀리 떨어져 있어도 마을 및 가족과 계속 연결될 수 있도록 한다. 글꼴을 사용하여 포스터, 교육 자료, 서적, 뉴스 레터 등을 위한 인쇄물을 제작함으로써 동일한 언어 커뮤니티의 다른 도시 사람들과 계속 연락 할 수 있다”라며 멸종 위기에 처한 언어를 글꼴을 이용해 디지털화하는 작업의 중요성을 강조했다.
NOTO 디자인과 개발 ; 개성을 살리면서 온라인 가독성은 높게
노토는 각 언어의 스크립트에 대한 글꼴을 개발하기 위해 서체 및 디자인 경험을 가진 원어민과 함께 작업한다. 당연한 말이지만 글꼴로 만들려는 언어를 자유롭게 구사할 수 있어야, 문자로 된 언어를 표현하는 바탕인 글꼴이 제대로 만들어지기 때문이다. 이 과정에서 가장 중요하게 생각하는 것은 진정성을 유지하는 것이다. 즉, 각각의 스크립트를 특별하게 만드는 문자의 특성을 유지하면서, 알아보기 쉽고 읽기 쉽도록 가독성을 높이는 것이다.
이를 위해 각 스크립트의 노토 글꼴은 협업 방식의 개발 과정을 거친다. 각각의 언어에서 요구하는 사항을 개발하기 위해 재능 있는 디자이너들과 협력하고, 이렇게 만들어진 요구사항은 설계 제안으로 이어진다. 다음은 디자인할 언어를 실제로 사용하는 원어민의 리뷰나, 언어 또는 타이포그래피 전문가의 의견을 받아 디자인 제안을 구체화한다.
디자인 방향이 정해지고 설계가 마무리되면, 글꼴을 개발하는 과정이 본격적으로 진행된다. 소요되는 시간은 여러 가지 요인에 따라 달라진다. 검토할 사람의 수와 피드백 시간. 필요한 글리프(glyphs)의 수, 한정된 자원 등에 영향을 받는다. 이러한 작업이 끝나면 문제가 있는지 글꼴에 대한 검토 과정에 들어간다. 이른바 버그를 찾는 과정이다. 혹시라도 글꼴에서 발견한 버그가 있다면 구글 노토 글꼴 피드백 페이지를 통해 알릴 수 있다.
구글 글꼴 활용 ; 다운로드 또는 웹폰트로 사용
구글 글꼴에서는 노토 뿐만 아니라 다양한 종류의 무료 글꼴을 제공한다. 구글 글꼴에서 제공하는 글꼴은 판매만 하지 않는다면, 상업적인 용도로도 활용할 수 있다. 아울러, 구글 디자인 라이브러리를 방문하면 구글 글꼴에서 선정한 다양한 사례를 참조할 수 있다. 이곳을 방문하면 초보자를 위한 웹 글꼴 선택, 유튜브가 맞춤형 글꼴을 만드는 방법, 가변 글꼴에 대한 안내 등을 참고할 수 있다.
구글 글꼴은 글꼴 파일을 다운로드받아 윈도나 맥 환경의 PC나 노트북에 직접 설치할 수 있다. 또는 블로그나 홈페이지를 운영한다면, 설치하지 않고 구글 글꼴을 ‘웹폰트’로 호출해서 사용할 수 있다. 글꼴 파일을 다운로드받는 웹폰트를 사용하든, 먼저 구글 글꼴 페이지에서 원하는 글꼴을 찾아야 한다. 글꼴 검색부터 설치는 다음 과정대로 따라 하면 된다.

1 구글 글꼴 페이지의 언어 선택 항목에서 다운로드받을 언어를 선택한다.

2 원하는 문장으로 글꼴 모습을 구글 글꼴 페이지에서 바로 확인하고 싶다면, 페이지 위쪽에 가운데 창에 있는 선택 항목에서 ’Custom’를 선택하고, 그 옆에 ’Type something’이라고 쓰인 입력창에 원하는 문구를 입력한다. ‘강나루 건너서 밀밭 길을 구름에 달 가듯이’라고 화면에 표시되는 내용은, 이렇게 직접 입력한 내용이다.

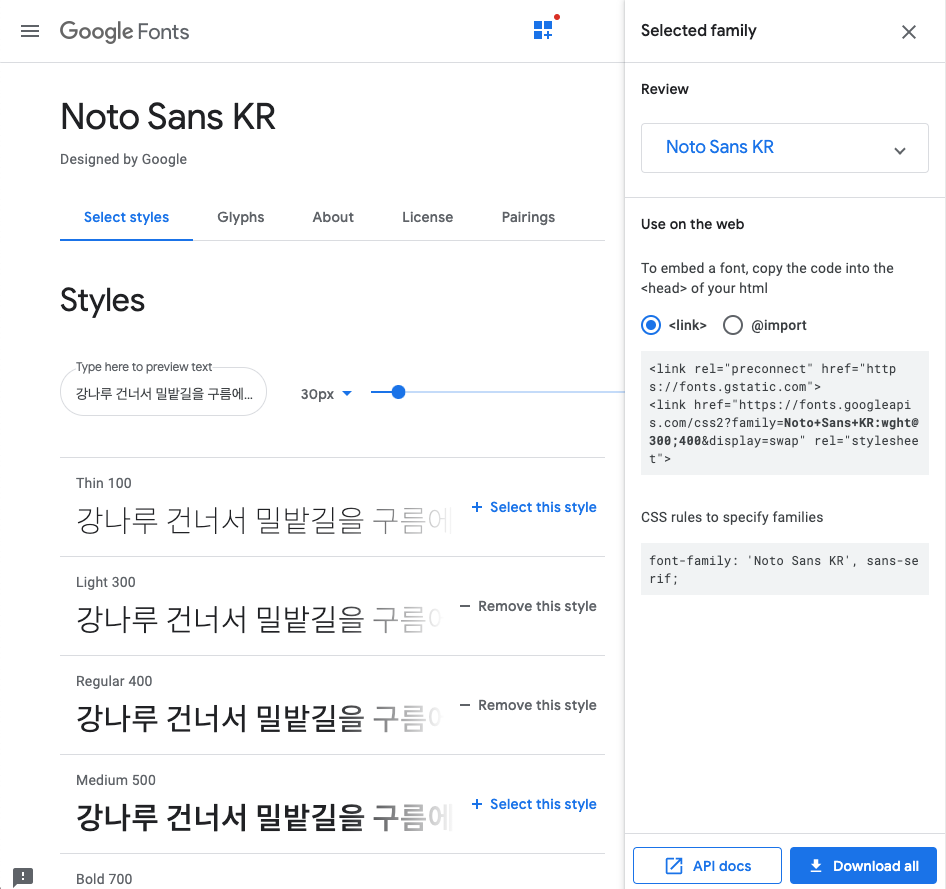
3 마음에 드는 글꼴을 찾았다면, 해당 글꼴 박스를 마우스로 클릭한다. 여기서는 ‘Noto Sans KR’을 선택해 보자. 글꼴을 선택하면 다양한 스타일의 글꼴이 표시된다. 목록 옆에 있는 ‘+ Select this style’을 눌러 필요한 글꼴 스타일을 선택한다. 글꼴 스타일을 많이 선택하면 그만큼 용량이 커진다. 욕심내지 말고 가장 마음에 들고 가장 필요한 스타일의 글꼴을 선택한다. 선택된 글꼴이 필요 없다면, ‘- Remove this style’을 눌러 선택을 취소한다.

4 글꼴은 종류 및 스타일에 따라 한 번에 여러 가지를 선택할 수 있다. 이렇게 선택한 글꼴은 화면 오른쪽 위에 있는, 사각형 모양의 글꼴 패밀리 선택 상자를 마우스로 클릭하면 볼 수 있다.

5 폰트 패밀리 아이콘을 클릭하면, 브라우저 오른쪽에 창이 열리면서, 선택한 글꼴 이름과 웹 폰트용 링크와 코드, 그리고 맨 아래쪽에 ‘Download all’ 버튼을 볼 수 있다.


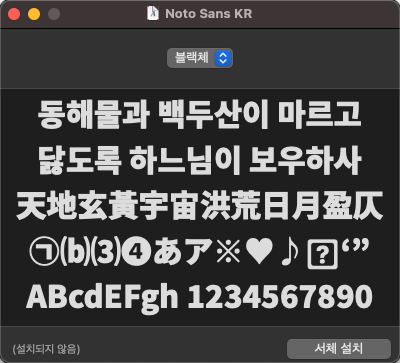
6 다운로드받는 ZIP 형식의 글꼴 파일의 압축을 해제하면, 선택한 글꼴 파일의 목록을 볼 수 있다. 윈도 환경에서는 파일을 마우스로 선택한 후, 마우스 오른쪽 버튼을 누르고 ‘설치’를 선택하면 된다(왼쪽). 맥 환경에서는 글꼴 파일을 마우스로 더블클릭하면, 글꼴 창이 열리고 오른쪽 아래 있는 ‘서체 설치’를 선택하면 된다(오른쪽).

7 만약, 웹 폰트를 설치한다면 ‘Use on the web’에 표시된 코드에서, ‘'를 선택한 후 아래쪽 창에 표시된 코드를 홈페이지나 블로그의 초기화면 코드를 열고 복사해 넣는다. 이때 코드는 와 head>사이에 붙여넣어야 한다. 옆에 있는 ‘@import’를 선택해 같은 방법으로 코드를 넣어도 상관없다. 그리고 홈페이지 또는 블로그의 스타일 시트를 열고, 사용하고자 하는 폰트 속성에 ‘CSS rules to specify families’ 아래 있는 폰트 패밀리 코드를 복사해서 붙여넣는다.
'🅘•INFORMATION•IMPROVEMENT > Beyond Story' 카테고리의 다른 글
| '디지털 전환을 위한 책들의 대이동'...구글, 도서관 프로젝트 비하인드 스토리 (0) | 2023.02.07 |
|---|---|
| [BeyondStyle] 원격근무가 창조한 새로운 패션 스타일...에이오키, 파자마 수트 (0) | 2020.12.15 |


